Detroit Institute of Art's Research Library Website UX Consultation
Client
Detroit Institute of Art Research Library
Project Goal
To evaluate and recommend changes to the UX of the DIA Research Library Catalog.
Methods
CSS/HTML, Comparative Analysis, Analytics, Heuristic Analysis, UserTesting.com
Duration
One week - Alternative Spring Break 2014
The Problem
The DIA Research Library Catalog website is transitioning to a new software program. As part of that transition they are reevaluating the overall information architecture and design of the site with the goal of enhancing the experience and bringing it up to par with those of other art museum libraries across the country.
Results
In the one week of my Alternative Spring break I was able to conduct a thorough audit of the library's website, research and compare the sites of competitors, analyze the site's analytics, and perform a usability evaluation. When thinking about the users and their needs, I was able to draw upon my background as an academic researcher (of literature and visual arts) and use UserTesting.com to get before and after tests of the site redesign, with positive results overall.
Lessons Learned
Even with just one week of time, bringing a user-centered design perspective to an organization can help improve a site's usability and performance, and most importantly, lay the groundwork for future, deeper changes to a site's structure and design.
Also, working at a world-class art museum was an amazing experience! I definitely enjoyed getting a perspective on all the work that goes on behind the scenes.
Process and Details
For my Alternative Spring Break in 2014, I volunteered for a week at the Detroit Institute of Art's Research Library. The library is undergoing a transition to a new online library catalog. They, and the rest of the libraries belonging to the Detroit Area Library Network, are moving from SirsiDynix Horizon to SirsiDynix Portfolio. As part of that transition, they needed to rethink the presentation of their library catalog homepage, namely the placement of links and other materials, but also what search facets and features to include.
My job was to evaluate the current state of the library catalog, recommend changes and additions, and then implement those recommendations as much as possible within the week I was at the DIA. In addition to my current studies at UMSI in Human-Computer Interaction, I have a background in academic research, so I drew upon both of these fields in writing up my recommendations.
In that one week on-site at the DIA I was able to accomplish a rather thorough needs assessment and usability evaluation, which generated my recommendations. I performed:
- a comparative analysis (looking at other art museum library catalogs like the Frick, the J. Paul Getty Museum, the Dallas Museum of Art, and the Indianapolis Museum of Art, as well as other search engines for artwork),
- a heuristic analysis,
- an analysis of the catalog analytics,
- and before and after user testing through Peek by UserTesting.com (note: Peek has been discontinued).
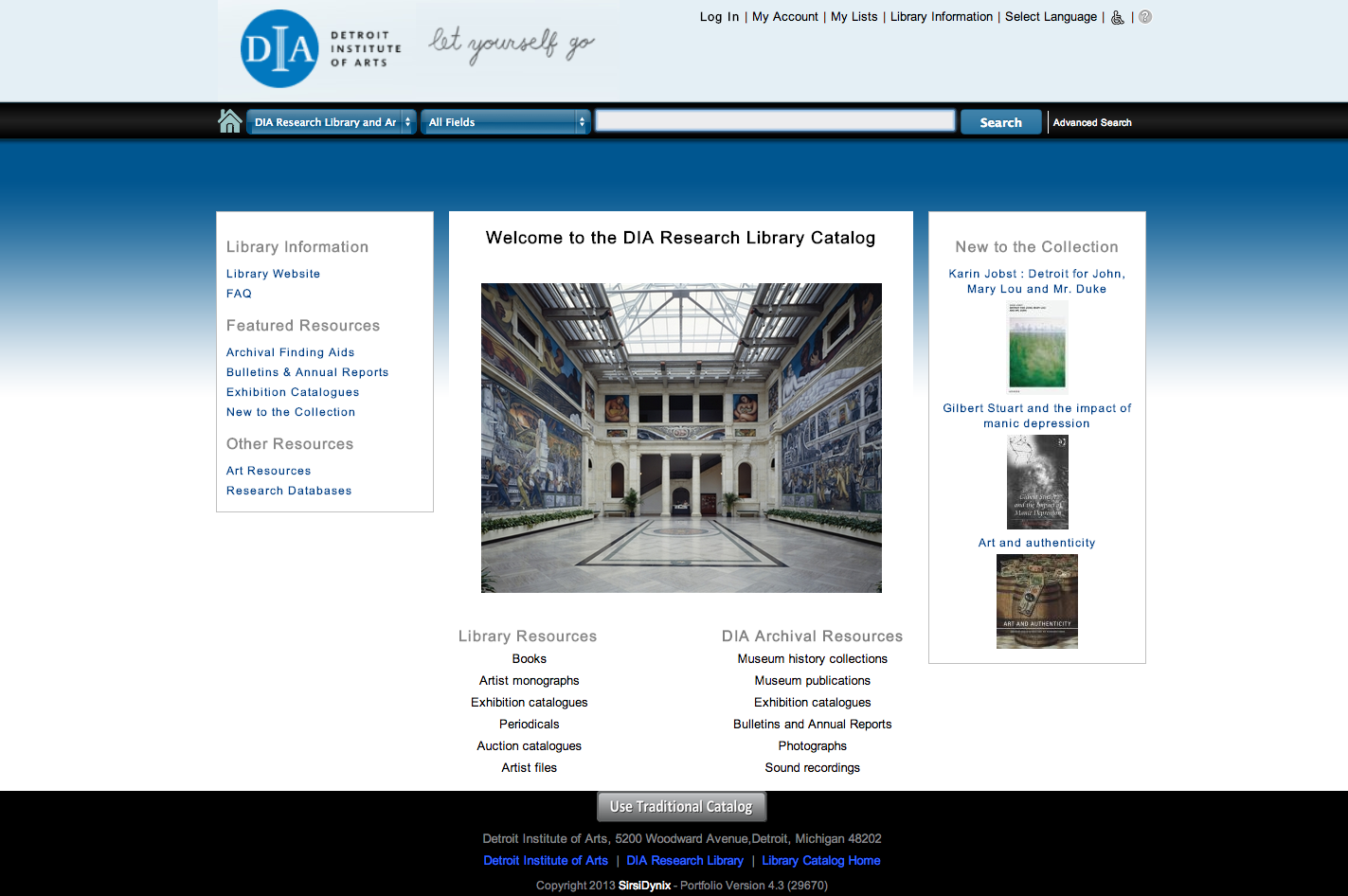
My main recommendations concerned the layout of the catalog homepage, most of which I was able to implement during that week, though SirsiDynix Portfolio only allows a certain amount of freedom in terms of how much you can modify the HTML and CSS of the page, and you have to choose from a set number of templates (i.e. two columns, three columns, etc.). The goal of the catalog homepage is to orient the user to the resources available to them at the library and to facilitate access to those resources. With these goals in mind, I re-architected the catalog homepage to give it a cleaner layout and a better sense of organization. You can see the final results of my work here and in the screenshot below.

I am happy to say that the user testing videos show an increase in the usability and the understandability of the homepage (the tests only involved two random users of the site, so take them with a grain of salt). I also included recommendations in my reports for search facets, features, and the layout of search results.
Here are some artifacts generated from the project, including the two user testing videos. Finally, I include some pictures of some of my favorite artwork at the DIA! Definitely worth a visit if you ever get a chance.
- Comparative Analysis
- Final Report
- User testing video before changes were made (note: Peek has been discontinued)
- User testing video after changes were made (note: Peek has been discontinued)
Click here to see some photos of Detroit and the amazing artwork at the museum!